Design di prodotto e metodologie agili: come trovare una sintonia
Evitiamo di concentrarci troppo sul metodo e manteniamo lo sguardo fisso sull'obiettivo principale: il prodotto
Nel numero di novembre inauguro la rubrica UX BITES 🍪, dedicata alla condivisione di buone pratiche e suggerimenti per la progettazione di interfacce digitali. Spero la troverai utile, e comunque non esitare a dirmi cosa ne pensi.
In questo numero parliamo di come far andare d’accordo la metodologia Agile e il Product Design, il fenomeno AI pin, un analisi impietosa del sito di Zara. Il glossario della UX è infine una raccolta di tutti quei termini che usiamo quotidianamente (non sempre a proposito 😅).
Buona lettura 📖
👨💻 APPROFONDIMENTO

Nel mondo del design, ho sempre creduto che non esista una formula magica su come affrontare il lavoro. Ognuno di noi ha un approccio unico e dovrebbe essere libero di adattare i metodi di lavoro alle proprie esigenze.
Ciò vale anche quando si cerca di applicare le regole e i concetti dell'Agile al design di un prodotto digitale. A volte funziona alla grande, altre volte meno. È come cercare la chiave giusta per una serratura complicata - non sempre facile!
Stefano Bussolon, in un suo interessante articolo del 2019, si chiedeva se UX e Agile potessero convivere pacificamente. La letteratura degli ultimi anni ci ha insegnato che è possibile, a condizione di separare le attività di scoperta (UX) da quelle di creazione (UI, prototipazione, sviluppo), seguendo una sorta di sequenza "dogmatica" (qualcuno ha detto silos?).
A volte, ci concentriamo così tanto nel cercare il metodo perfetto che perdiamo di vista il vero obiettivo: il nostro prodotto.
L’articolo “Successful iteration requires going beyond agile” pubblicato su UX Collective ci invita a riflettere sul fatto che le iterazioni di successo — vero mantra della metodologia agile — spesso vanno al di là dell'Agile stesso.
Piuttosto che limitarsi a un solo sketch o a una sola bozza, è cruciale creare diverse versioni iniziali e poi capire quale funziona meglio nel mondo reale. Solo successivamente possiamo applicare quanto appreso alla versione che si è dimostrata la migliore.
Il cuore del problema? L'idea che dobbiamo generare valore commettendo errori continui. Ma, diciamocelo, non tutti sono maestri nel farlo. Spesso, i team sono sommersi dalla pressione di "andare avanti" e implementare nuove funzionalità.
Agility is not how quickly we move forward, but how quickly we can turn
Il grande fraintendimento è forse nell’idea di agilità intesa come “andare avanti”?
In sintesi, la nostra ricerca del Santo Graal del design è un viaggio senza fine. E se c'è una cosa che ho imparato, è che ogni passo - anche i piccoli errori - ci avvicina un po' di più al successo.
Stay creative! 🚀
🍪 UX BITES
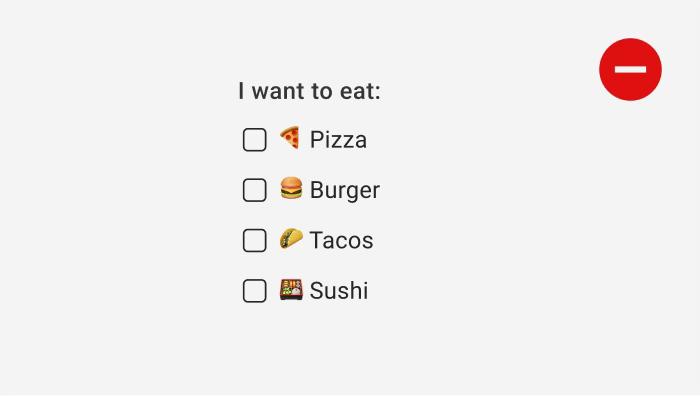
Ottimizzare i checkbox per il touch
Volevo condividere con voi una riflessione riguardo alle checkbox e al loro utilizzo su dispositivi touch. Se ci avete mai provato, saprete quanto possa essere complicato selezionare con precisione.
Un dito è decisamente più grande e meno preciso di un cursore del mouse, quindi quando ci si avventura nel "tocco" di un'opzione, c'è il rischio di mancare il bersaglio e finire altrove. Un po' come cercare di colpire un bersaglio con gli occhi bendati!
Per evitare questa frustrante esperienza, è consigliabile optare per una versione non convenzionale di questo componente, una che sia facilmente "tappabile" in modo sicuro.
Molte volte, quando ci dedichiamo al design per dispositivi mobili, ci concentriamo principalmente sulla resa responsive del layout di una pagina, tralasciando spesso la considerazione di come i singoli elementi si adattano e interagiscono con i dispositivi.
Ricordiamoci di rendere facile e piacevole ogni interazione, anche su schermi più piccoli.
⭐️ NOVITÀ
AI pin, la spilla intelligente
Ultimamente avrai sentito parlare di AI pin, la più recente innovazione nel mondo dei wearables e dell'Intelligenza Artificiale. È sorta di spilla che puoi fissare alla tua maglia o giacca e con la quale puoi interagire.
Nonostante l'affascinante prospettiva di interazione — l'idea di avere un display visibile sulla propria mano richiama sicuramente alla mente scenari alla "Black Mirror"— sono sorti immediatamente alcuni dubbi, soprattutto riguardo alla privacy e all'uso dei dati personali. Immagina, per un attimo, di indossare una telecamera che ti segue ovunque tu vada. Un po' inquietante, vero?
Siamo di fronte a un nuovo capitolo dell'integrazione tra tecnologia e lifestyle, ma è importante affrontare le questioni etiche e di privacy che emergono.
Il sito di Zara: un’opportunità mancata
Siamo chiari: questa è un'interpretazione digitale di un catalogo di moda, e soffre in quasi ogni aspetto.
È a malapena leggibile, distrae, combatte costantemente contro il buon senso e l'accessibilità, nel perseguire l'essere fedele al brand. È veramente difficile pensare che la sovrapposizione di elementi chiave — come mostrato negli screenshot qui sopra — sia stato fatto con l'esperienza dell'utente in mente.
L’analisi pubblicata su Built on Mars è impietosa.
🧰 RISORSE
Glossario della UX
Se parli di “ricerca qualitativa” o “think aloud protocol” e nessuno ti capisce, usa questo glossario per chiarire i termini chiave e i concetti legati ai metodi di ricerca della UX.
Una novità nel 2024
Spero che questa newsletter ti stia offrendo contenuti interessanti e utili! 🌟 So quanto sia importante approfondire argomenti tecnici che possano essere utili nel lavoro di tutti i giorni.
Per soddisfare questa curiosità, sto pensando di creare contenuti premium che offrano una visione più dettagliata su specifiche tematiche legate al nostro settore.
La tua opinione è fondamentale! Fammi sapere se questa proposta ti entusiasma. Per questo, ti chiedo di dedicare un minuto per rispondere ad un breve sondaggio.
La tua partecipazione è estremamente preziosa, grazie mille per essere parte di questa avventura!
Al prossimo numero 👋
Ciao, Francesco